Sprites
Replay is all about Sprites. Sprites are similar to Components in React.
Custom Sprite#
You can create a custom Sprite by passing an object into the makeSprite function:
- JavaScript
- TypeScript
The Sprite object passed into makeSprite must have a method called render. The return value of render - an array of Sprites - is what Replay will draw onto the screen. Here we're drawing a circle with the colour set in its props.
props are values other Sprites can pass into the Sprite - just like arguments of a function. They're read-only and should not be mutated.
t is used to generate a Texture, which is a type of Sprite. The t.circle Texture accepts two props: radius and color. We'll cover them in more detail in Textures next.
Although not required, it's convention to capitalise custom Sprite names (Player, not player).
Stateful Sprite#
The Player Sprite is a pure function of props. But we can create an interactive Sprite by adding state:
- JavaScript
- TypeScript
This Level Sprite has an init method which returns the initial state - a value playerX for the player's x position.
The loop method takes the current state and returns a new value for state. This is where we can write our game logic for interactive things (in this case we're increasing the player's x position). loop is called by Replay 60 times a second (we'll cover this more in Game Loop).
Just like props, state is also read-only. You should always return a new value of state and not mutate it, ensuring the loop method remains pure.
Lastly our render method takes our existing state and returns the Player Sprite:
Player (which we created above using makeSprite) is just a function we can call with its props:
id: Every custom Sprite (not Textures) requires anidprop, which is a string of any value you want. Theidmust be unique within a single render function, but doesn't need to be unique globally. The uniqueidis how Replay tracks thestateof different Sprites.x: Every Sprite (including Textures) has an optionalxandyprop to set its position.rotation: Like thexprop, you can set the Sprite's rotation in degrees.color: This is the prop defined in thePlayerSprite itself.
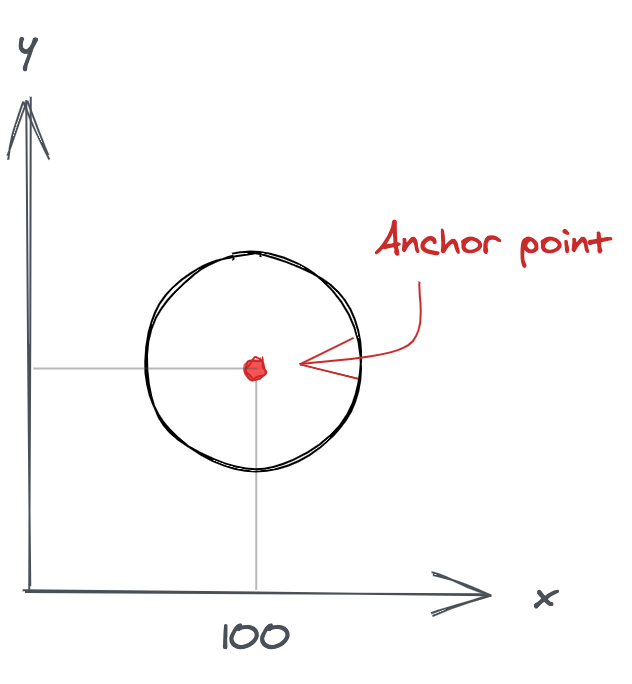
Anchor Point#
When Sprites are positioned, the position is relative the anchor point, which is in the middle of the Sprite. You can then adjust this anchor point using the anchorX and anchorY props (see Common Props below). Game Size covers the coordinate system in more detail.

Common Props#
All Sprites can be given the following props:
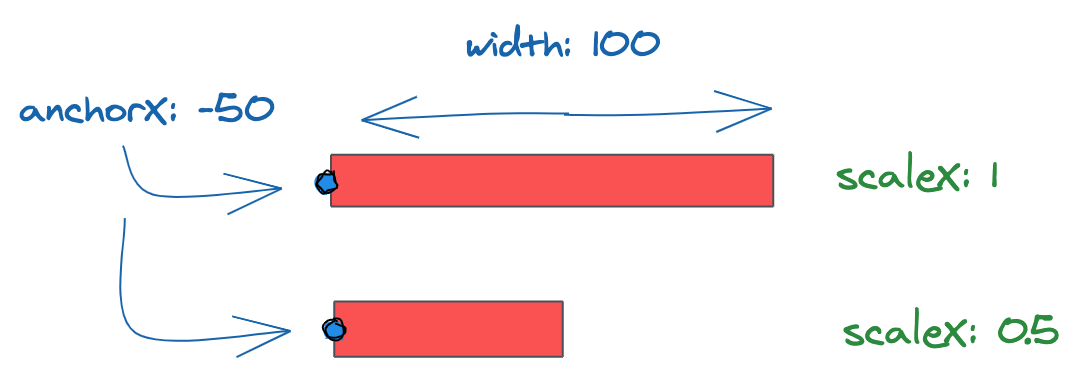
id: (Required) Identifier, must be unique within a single render function.x: x coordinate of Sprite. Default0.y: y coordinate of Sprite. Default0.rotation: Rotation of Sprite around anchor point in degrees (clockwise). Default0.opacity: A number between 0 and 1. Default1.scaleX: Scale the Texture horizontally around the anchor point. Default1.scaleY: Scale the Texture vertically around the anchor point. Default1.anchorX: Move thexanchor point in game coordinates from the center point of the Sprite. Default0.anchorY: Move theyanchor point in game coordinates from the center point of the Sprite. Default0.mask: Apply a mask to the Sprite's content, see Mask for the shapes possible. Defaultnull.
Here's how you could combine anchorX and scaleX for a health bar effect:

Sprite Methods#
Sprite methods are the fields of the object you pass into makeSprite. render is the only required Sprite method. init is required if your Sprite has state.
Common Parameters#
All Sprite methods have the following parameters:
props: The props passed in by the parent Sprite.device: The device object, see Device.getInputs: A function which return the current inputs as an object, see Device.updateState: A callback to update thestateof the Sprite. Useful for asynchronous things like timers. Pass a function which takes the existing state and returns a new state. E.g:getState: A function which returns the current state of the Sprite for asynchronous callbacks. If you call this beforeinitreturns it will throw an error.getContext: Access a parent Sprite's context value, see Context.
init#
Called on initial load of Sprite. Use this to run anything you need on setup. Returns the initial state.
Additional Parameters#
preloadFiles(assets): An async function which loads assets (like images and audio files) for this Sprite. The files will be cleared from memory when the Sprite is unmounted. Since it returns a promise you can chain.thento know when the files have finished loading.Arguments:imageFileNames: (Optional) Array of images to preloadaudioFileNames: (Optional) Array of audio files to preloadimageFileNamesScaleNearestPixel: (Optional) Array of images to preload which use nearest pixel when scaling. Only recommended for pixel art games as it can cause jagged lines.
loop#
Called every frame of the game. Put your game logic here. Returns the next frame's state.
Additional Parameters#
state: The current state of the Sprite.
render#
Called when the device renders to screen. Returns an array of Sprites to render.
Additional Parameters#
state: The current state of the Sprite.extrapolateFactor: A value between 0 and 1 representing how much time has passed before the next frame is scheduled. See Game Loop for more.
renderP#
An alternative render method run if the device is in portrait. See Game Size for more.
renderXL#
An alternative render method run for large screens. See Game Size for more.
renderPXL#
An alternative render method run for large screens if the device is in portrait. See Game Size for more.
cleanup#
Called when Sprite is removed. Useful for cleaning up any external libraries stored in state.